Improving the performance of our application using React.memo

The application is based on querying an API for the gender of the name entered. We will focus on how react renders this list and how we can improve its performance.

You can download the project from the following link and follow the instructions of the mini tutorial https://github.com/sierra-oe/Redux-ReactJS-Http-Request/releases/tag/v1.4
The final project can be downloaded from the following repository https://github.com/sierra-oe/Redux-ReactJS-Http-Request
Tools we will use
To check the rendering of the components we will use the React Developer Tools for the Google Chrome browser. These help us since every time a state changes, it frames all the components that are rendered again. These tools can be found at https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=es
Component of the history of names consulted
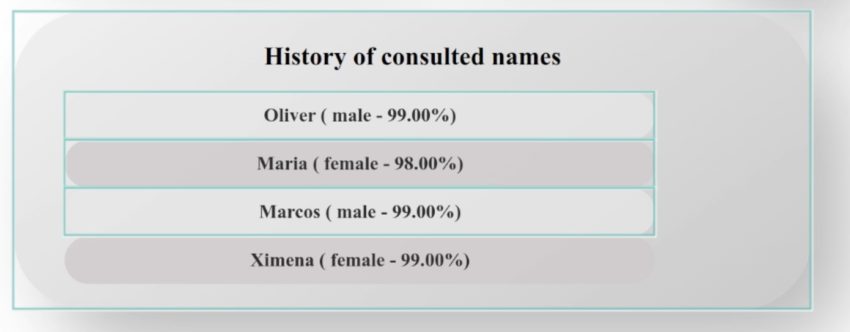
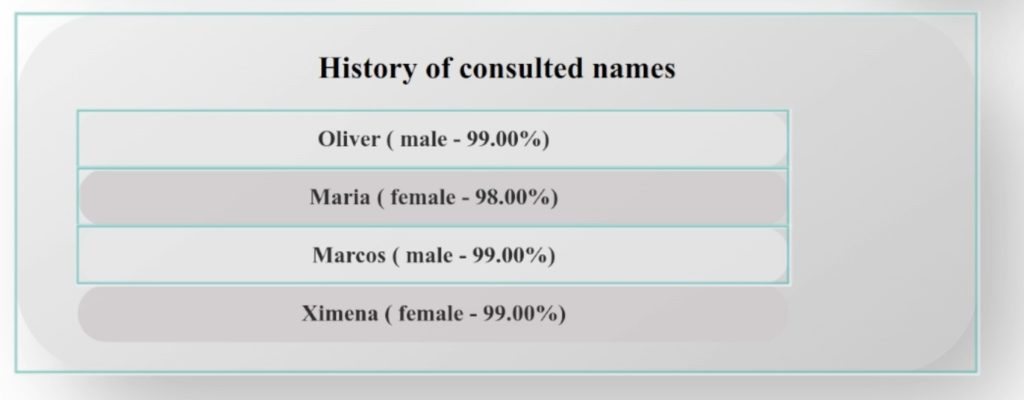
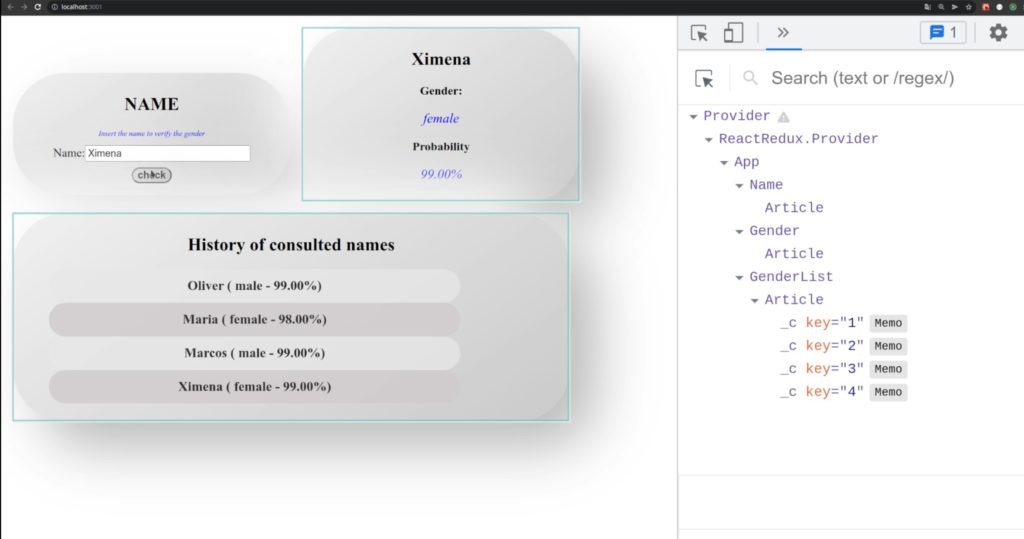
This component uses a state using Redux. Every time a search is added the history component listens for the change and needs to render again to display the new item as shown below

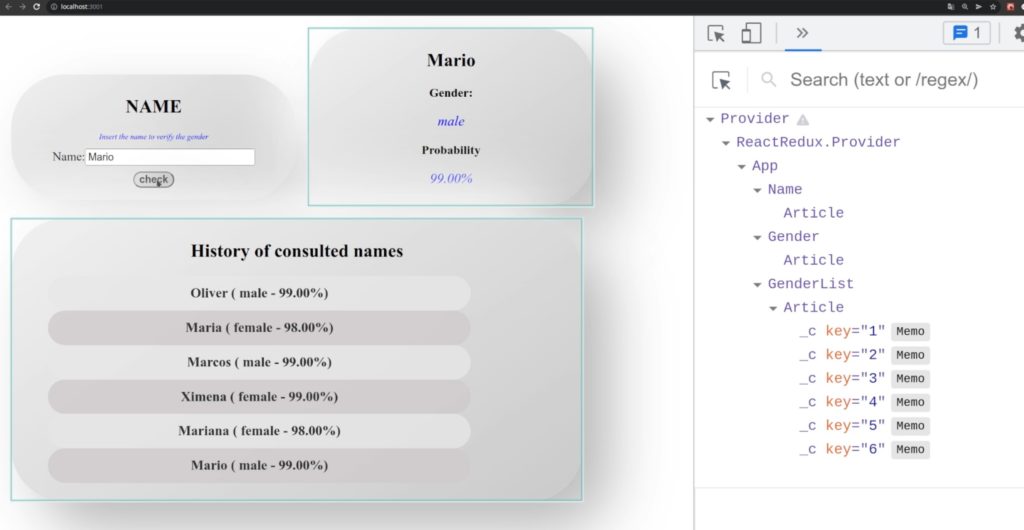
Apparently everything is fine, but if a new element is entered, the following happens

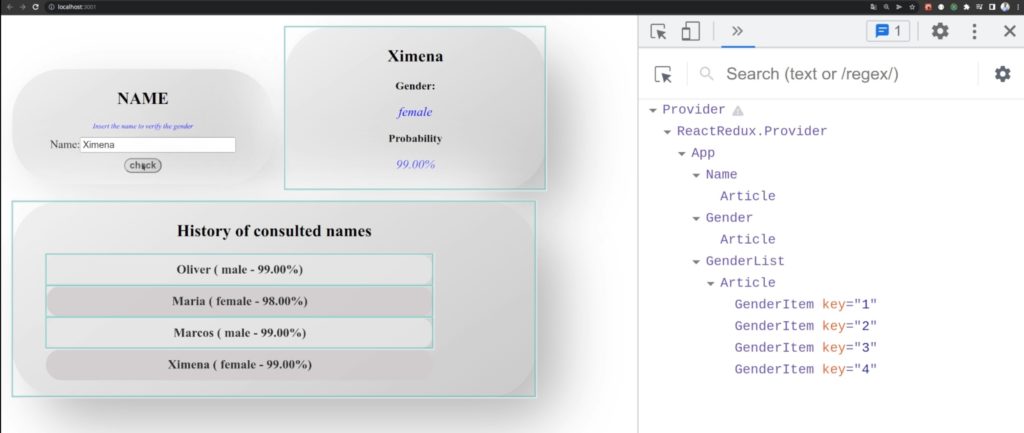
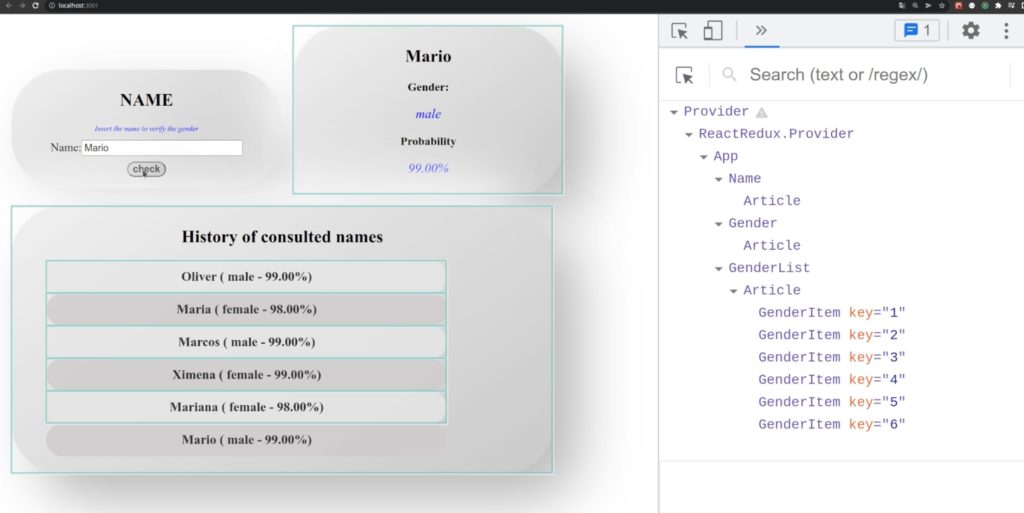
As we can see, every time the state changes, the whole component is rendered, but it also re-renders all the child components it has, which in this case GENDERLIST is rendered, but for this each GENDERITEM is re-rendered.
In terms of performance it is a waste, because no item has changed, we are just adding a new element, we should not render all the GENDERITEMS again.
Using REACT.MEMO to improve performance
When React needs to update the DOM, it compares the updated DOM with the previous one, and if it differs, React updates it.
This comparison is very efficient. But we can help react to make this much faster when we wrap components that we know won’t change much with React.memo.
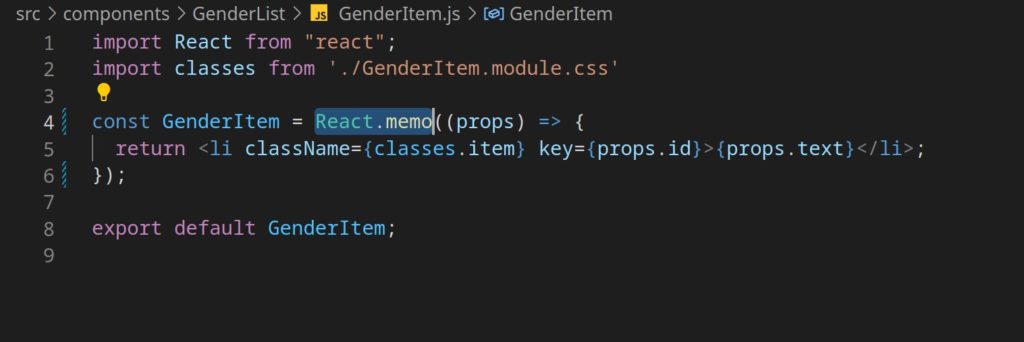
To use it, it is as simple as follows

With this small change, if we re-insert our elements we can observe

First of all, the React Dev Tools shows us that the items are in “Memo”, and we can see that it only made two renderings and not each element of our history of consulted names.

We insert more elements and the rendering of the components remains the same, with this we get a much faster response of our application.
When to use React.memo
When our component is always rendered with the same properties, and is constantly rendered.
It is also a good indicator that with the same inputs our component always renders the same output, as if it were a pure function.
When not to use React.memo
When our component changes its properties and therefore renders different outputs.
We must use React.memo in a proper way, because it can have inconveniences in the performance if we use it for components that vary constantly, because their properties change a lot.
I hope you liked this little article about react.memo.



Leave a Reply